Ada Server Faces is a framework which allows to write and build web applications. This article presents through a simple example how to use ASF to write a simple web application.
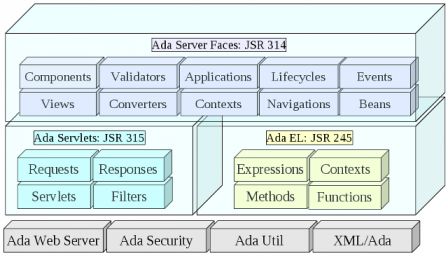
ASF Overview
Ada Server Faces uses a model which is very close to Java Server Faces. JSF and ASF use a component-based model for the design and implementation of a web application. Like traditional MVC models, the presentation layer is separated from the control and model parts. Unlike the MVC model, JSF and ASF are not request-based meaning there is not a specific controller associated with the request. Instead, each component that is part of the page (view) participate in the control and each component brings a piece of the model.
This first article will focus on the presentation layer through a simple example.
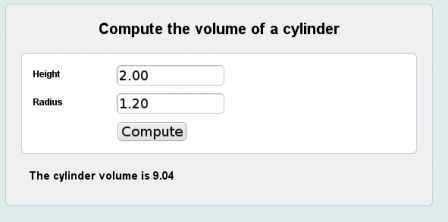
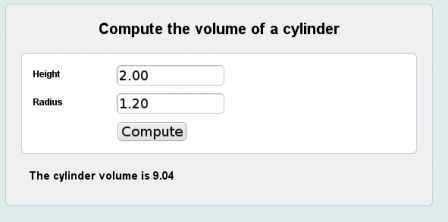
Cylinder Volume Example
The example computes the volume of a cylinder. A simple form with two input fields allows to enter the cylinder dimensions (the unit does not matter).

ASF Templating
The presentation part is implemented by a facelet file and a CSS file. The facelet file is an XML file which contains XHTML elements as well as facelets and JSF/ASF components. The facelets and ASF components are specified in their own XML namespace. The ASF components form a tree of components (UIComponent) which is then used for displaying and processing form submissions.
At the root of the XML file is an f:view component which represents the root of the component tree. The typical page layout looks as follows. Note the #{contextPath} notation in the link reference. This is an EL expression that will be evaluated when the view is displayed (rendered in JSF terminology).
<f:view contentType="text/html"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:c="http://java.sun.com/jstl/core"
xmlns:u="http://code.google.com/p/ada-asf/util"
xmlns:h="http://java.sun.com/jsf/html">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link media="screen" type="text/css" rel="stylesheet"
href="#{contextPath}/themes/main.css"/>
<title>Volume Cylinder</title>
</head>
<body>
<div>
<h1>Compute the volume of a cylinder</h1>
...
</div>
</body>
</html>
</f:view>
The form, input fields and submit buttons have to be specified using a JSF/ASF component. The JSF/ASF component will make the link between the presentation (view) and the controller (beans). The h:form is the JSF/ASF component that represents our form. Note that there is no need to specify any form action attribute: the form action will be managed by JSF/ASF.
The input fields are identified by the h:input components. The input field is linked to the bean through the value EL expression. This expression specifies the bean name and attribute. When rendering the view, JSF/ASF will fetch the value from the named bean. On form submission, JSF/ASF will populate the bean with the submitted value.
The h:input component can contain a f:converter element which indicates a conversion operation to call when displaying or before populating the bean value.
<h:form id='compute'>
<dl>
<dt>Height</dt>
<dd>
<h:inputText id='height' size='10' value='#{compute.height}'>
<f:converter converterId="float" />
</h:inputText>
</dd>
<dt>Radius</dt>
<dd>
<h:inputText id='radius' size='10' value='#{compute.radius}'>
<f:converter converterId="float"/>
</h:inputText>
</dd>
<dt></dt>
<dd>
<h:commandButton id='run' value='Compute'
action="#{compute.run}"/>
</dd>
</dl>
</h:form>
At the form end, the h:commandButton represents the submit button and the controller action to invoke on form submission. The method to invoke is defined with an EL method expression in the action attribute. Before invoking the method, JSF/ASF will verify the submitted values, convert them according to associated converters, populate the beans with the values.
Style
The page style is provided by a specific CSS file. The dl/dt/dd list is rendered as a table using the following CSS definitions. By changing the CSS file, a new presentation can be provided to users.
dl {
float: left;
width: 500px;
border: 1px solid #bcd;
background-color: #ffffff;
padding: 10px;
-moz-border-radius: 6px;
-webkit-border-radius: 6px 6px;
}
dt {
clear: left;
float: left;
font-weight: bold;
width: 20%;
height: 20px;
line-height: 24px;
padding: 5px;
}
dd {
float: left;
padding: 5px;
}
Next time...
In this article, I've shown how to write the presentation and style part of an Ada Server Faces application. The next article will present the Ada beans that are associated with this example.